针对线上混淆代码与堆栈的调试方法
Why
外网发布环境都是被混淆的JavaScript代码,因为发布环境下不会保存或关联sourcemap(否则混淆没有任何意义了),所以日志与报错的堆栈都指向混淆后的代码。开发人员持有sourcemap文件,除了有本地解析映射的需求外,有时也存在直接调试外网混淆代码的需求,这时候就可以关联上本地的sourcemap文件,对线上的混淆代码进行映射和解析,直观反映成源码,可以通过Chrome自带功能解决该需求。
准备
- 本地有对应线上混淆JavaScript文件的sourcemap文件
方法
-
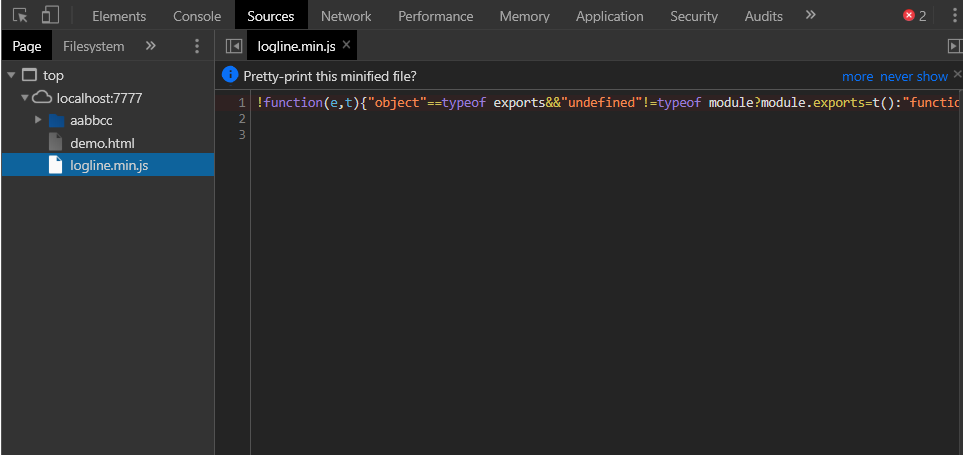
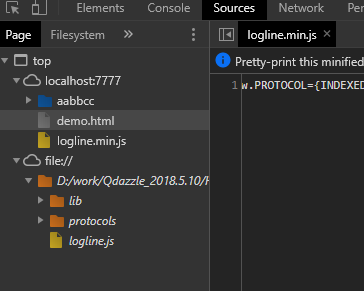
F12打开Chrome - dev-tool - Sources

-
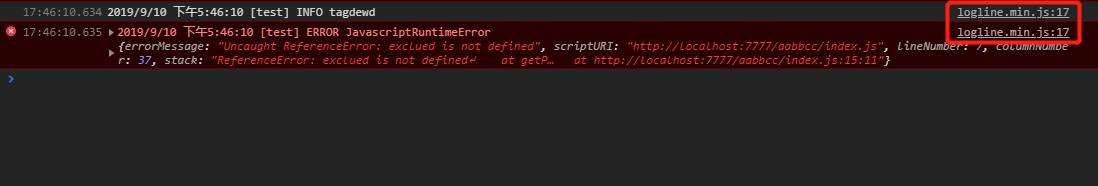
选中被混淆的代码,或者通过控制台的链接打开被混淆的代码

-
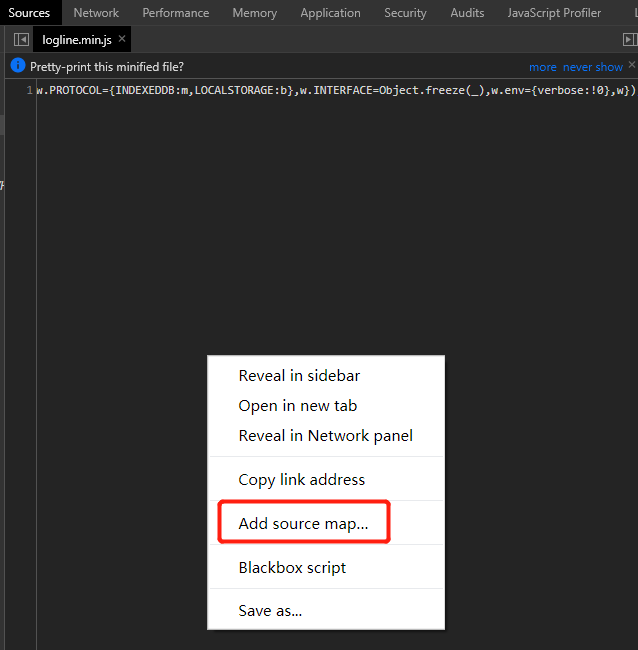
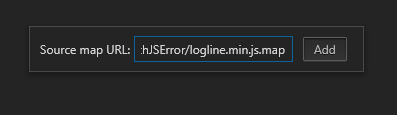
右键 - Add source map

-
通过file协议选择本地的map文件,先在浏览器地址栏中输入确保可以访问到。
e.g. file:///D:/H5Research/CatchJSError/logline.min.js.map
-
添加后Sources左侧栏出现源码

-
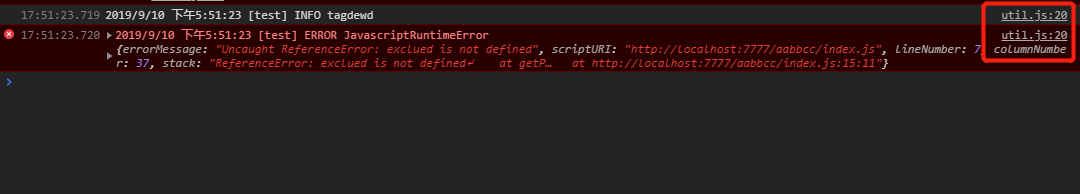
回到控制台发现已经映射到源码了